IT 업계에서 개발자는 여전히 '귀한 몸'입니다. 특히나 웹 개발에 대한 수요는 여전히 끊이질 않고 있어요. 하나의 웹 서비스를 만들기 위해서는 엄청나게 다양한 일들을 해야 하는데, 크게는 두 가지로 분류할 수 있습니다. 바로 프론트엔드와 백엔드 개발입니다.
아주 간단하게 설명하자면, 프론트엔드 개발은 사이트를 사용하는 유저가 직접 브라우저에서 눈으로 보고 경험하는 ‘앞단’에 해당하는 부분을 담당합니다. 서비스와 사용자의 직접적인 상호작용과 관련된 중요한 분야죠. 반대로 백엔드 개발은 유저가 직접 눈으로 보지는 않지만 유저와의 상호작용에 필요한 정보를 빠르고 빈틈없이 제공하는 ‘뒷단'에 해당하는 부분을 말합니다.
즉, 프론트엔드 개발자는 여러분이 지금 보고 있는 웹사이트, ‘웹’을 개발하는 웹 개발 영역 중 사용자가 눈으로 보는 영역을 구축하고, 기능을 구현합니다. 눈으로 보는 영역이라 함은 버튼, 입력창, 페이지 내의 애니메이션, 즉 UI(User Interface)를 의미합니다. 프론트엔드 개발자는 HTML , CSS , JavaScript 라는 언어를 기반으로 다양하고 역동적인 화면을 만듭니다.
프론트엔드 개발, 어떻게 공부해야 하나요?

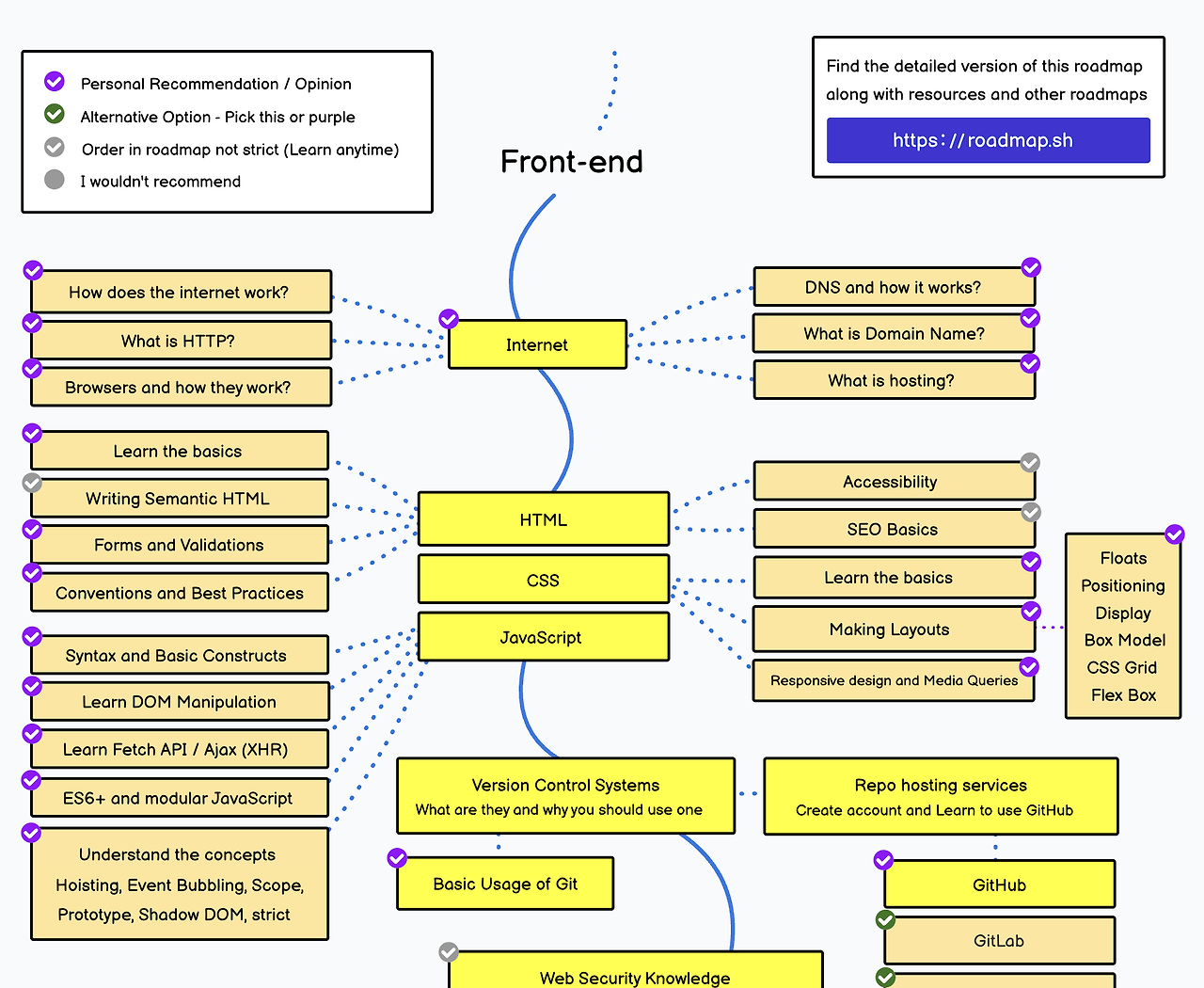
프론트엔드 개발을 시작하기로 마음먹은 분이라면 한 번쯤은 검색 창에 프론트엔드 로드맵 또는 프론트엔드 공부순서라고 검색해보셨을 거예요. 그러면 검색 결과로는 아래와 같은 이런 어마무시한(?) 이미지를 마주하게 되죠. 이제 막 코딩에 입문한 비전공자라면 ‘이 모든 것을 언제 배우지?’라는 부담감에 시작하기도 전에 힘이 빠지기 마련입니다.

물론 누군가는 이 로드맵만으로도 전반적인 흐름이 충분히 이해될 수 있습니다. 하지만 처음 프론트엔드 커리어에 입문하고자 하는 사람에게는 아래와 같은 이유로 조금 더 친절한 길잡이가 필요하다고 생각하였습니다.
기존 로드맵을 비전공자가 마주한다면?
- 너무 범위가 넓고 복잡하기 때문에 비전공자 입장에서 벅차게 느껴짐
- 프론트엔드 실무에 꼭 필요하지 않을 수 있는 기술들까지 나열되어 있음
- 우리나라의 구직/구인 시장에서 비교적 잘 쓰이지 않는 프레임워크까지 나열되어 있음
- 학습 순서가 체계적이지 못함
2023 프론트엔드 개발자 로드맵 (코드잇 ver.)
그래서 코드잇은 누구나 쉽게 제대로 프론트엔드 개발 커리어에 입문할 수 있도록 2023 프론트엔드 개발자 로드맵을 만들었습니다.

최신 IT 구직 시장 트렌드를 반영하여
- 압도적인 비율을 차지하고 있는 React에만 집중하고 나머지 프론트엔드 프레임워크 생략
- 실무에서 잘 쓰이지 않는다고 판단되는 css 프레임워크들을 생략
- 프론트엔드의 서버 사이드렌더링 프레임워크가 활발하게 쓰이는 현실을 반영해서 next.js를 포함
다시 말해, 코드잇이 제시하는 로드맵은 프론트엔드를 처음 시작하는 사람이 선택과 집중하여 원하는 목표로 나아갈 수 있도록 핵심이 되는 내용들로만 알차게 구성하였으니 믿고 따라오셔도 좋습니다.

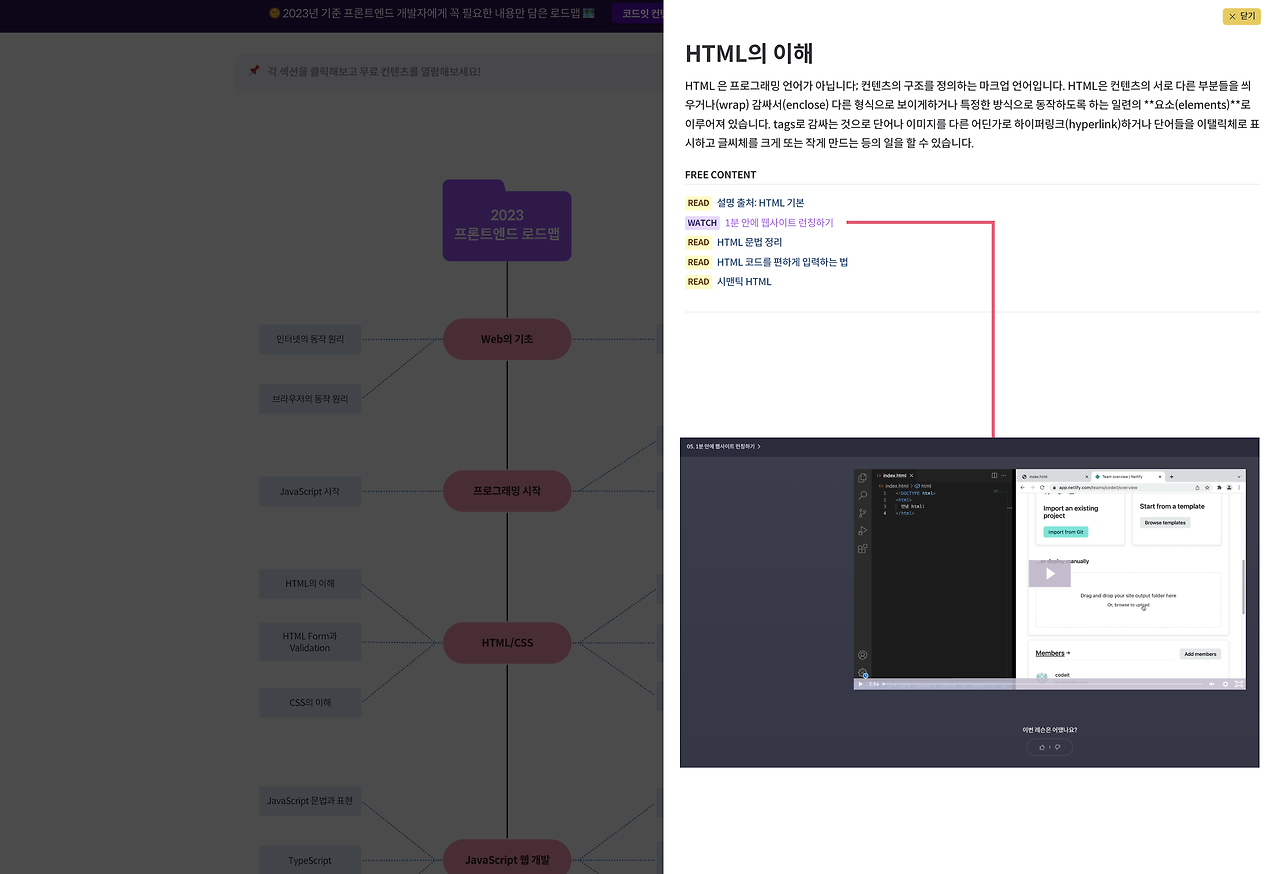
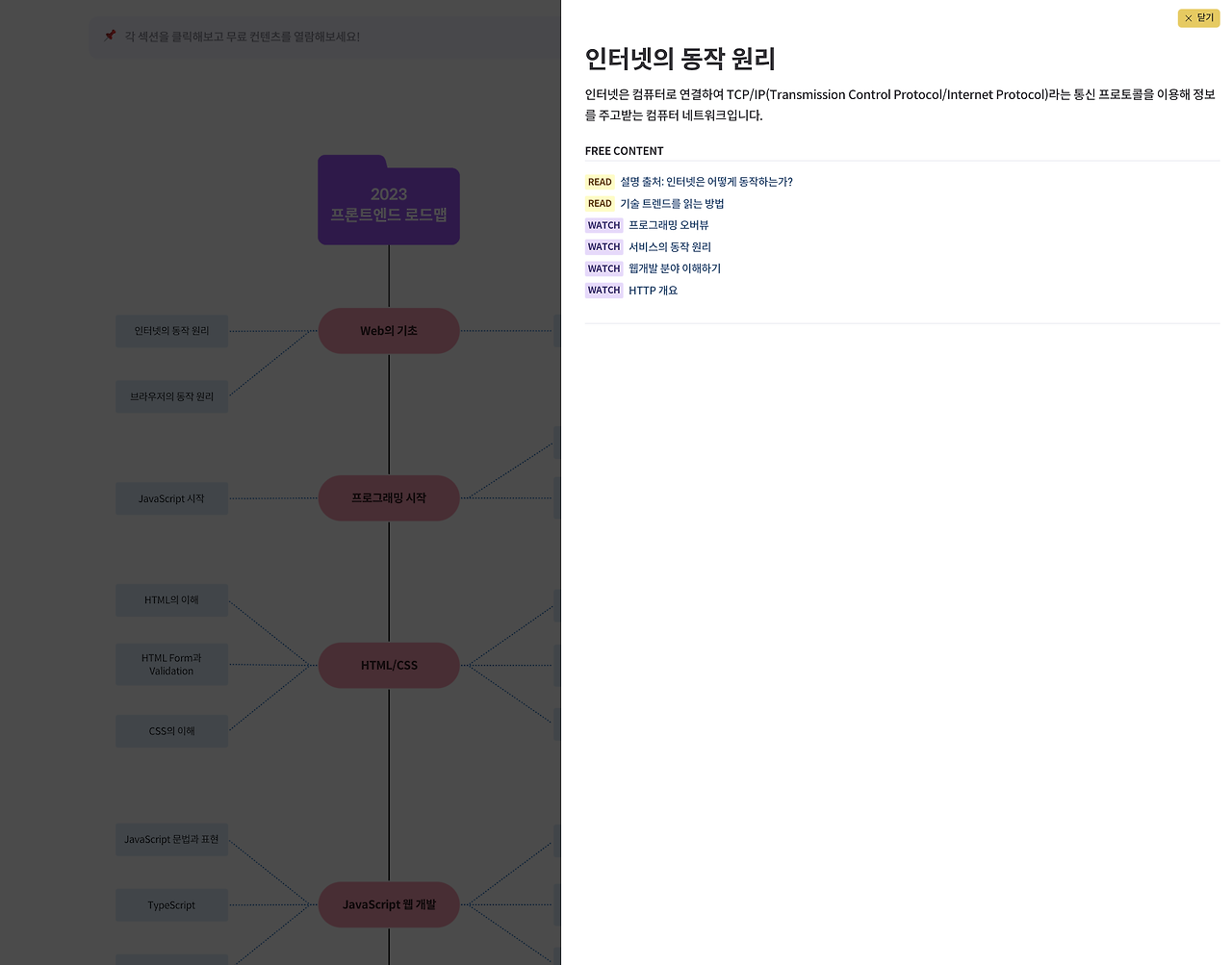
로드맵 사용법에 대해 간단히 설명해 드리면, 로드맵의 각 영역을 클릭한 후 관련한 콘텐츠들을 무료로 확인할 수 있습니다. 이 자료들은 입문자들도 관련 내용을 가장 쉽고 명확하게 이해할 수 있도록 코드잇에서 특별히 엄선한 한글 콘텐츠인데요. 한국어 공식 페이지(mdn, react 등)와 개인 블로그뿐만 아니라, 기존의 코드잇 유료 강의까지 특별히 2023 프론트엔드 개발자 로드맵에서만 무료로 오픈해드렸으니 꼭 확인해보시기를 추천해 드립니다.
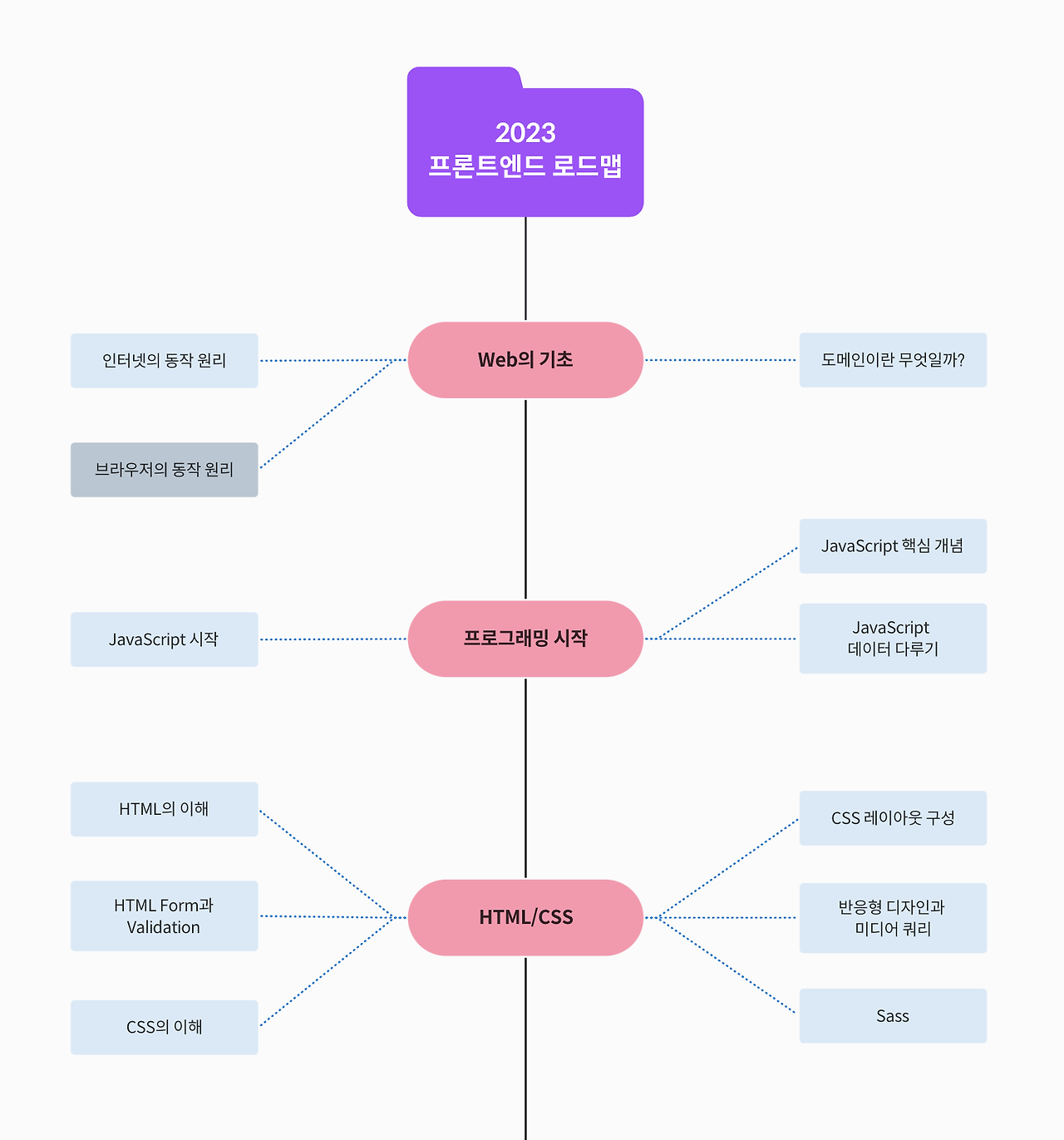
그렇다면 2023 프론트엔드 개발자 로드맵 내용을 간단하게 함께 살펴볼까요? 전체적인 흐름은 아래와 같습니다. 이 로드맵을 차근차근 순서대로 따라가면 프론트엔드 개발자에게 꼭 필요한 내용을 제대로 익힐 수 있어요.
- Web의 기초
- 프로그래밍 시작
- HTML/CSS
- JavaScript 웹 개발
- CLI 기본기
- 버전 관리 시스템
- 웹 보안 지식
- 패키지 관리자
- Linters & Formatters
- Module Bundlers
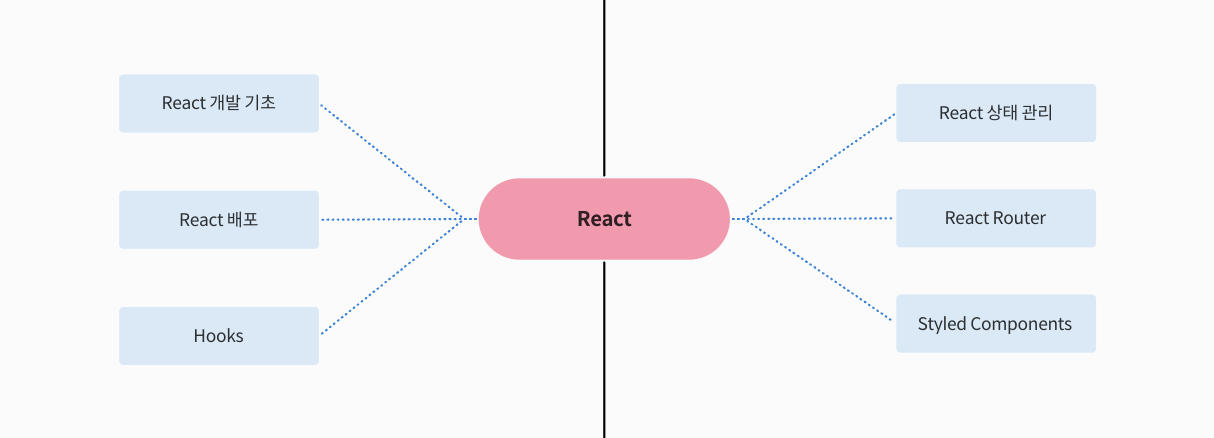
- React
- Modern CSS
- CSS Frameworks
- Authentication

로드맵을 간단히 살펴보면 가장 먼저 Web의 기초 지식에 대해 학습합니다. 특히, 인터넷의 동작 원리에서 확인할 수 있는 프로그래밍 오버뷰 강의는 누구나 쉽게 프로그래밍에 대한 기본적인 이해를 갖출 수 있도록 코드잇이 특별 제작한 강의니까 꼭 들어보시길 권장해 드립니다.
Web의 기초 지식에 대해 어느 정도 이해가 되었다면 다음으로는 프론트엔드 개발의 기반이 되는 언어인 HTML, CSS, JavaScript에 대해 다루고, 이후에 React에 대해 공부하는 것을 추천해 드립니다.

React는 페이스북에서 개발한 JavaScript 오픈소스 라이브러리인데요. 우선 React는 Angular, Vue.js와 같은 다른 프레임워크에 비해 압도적으로 인기가 많고 수요 또한 높습니다. 한국 IT 구직 시장에서도 압도적인 비율을 차지하고 있어요. 워낙 생태계가 넓기 때문에 개발 공부를 하면서 막히는 부분이 있더라도 도움을 받기 쉽다는 장점이 있습니다. React를 할 줄 알면 React-Native(React를 기반으로 한 모바일 애플리케이션 프레임워크)를 활용해서 추후 앱 개발에 관심을 갖게 되었을 때 바로 해볼 수 있다는 장점 또한 있습니다.

프론트엔드 개발, 독학이 막막하다면?
이제 정말 프론트엔드 개발을 제대로 배워보기로 마음 먹었다면? 코드잇의 JavaScript 프론트엔드 개발자 커리큘럼으로 시작해보세요. 프로그래밍과 소프트웨어 전반에 대한 설명부터, 프론트엔드의 기본이라고 할 수 있는 HTML/CSS와 JavaScript, 그리고 실제 프론트엔드 현업에서 필수적으로 이용되는 다양한 심화 분야들까지. 2023 프론트엔드 개발자 로드맵의 내용들을 차근차근 다루며 직접 다양한 프로젝트를 해볼 수 있습니다. 프론트엔드 실무 역량을 기르고 싶은 분들에게 추천합니다.

출처: https://www.codeit.kr/tutorials/38/frontend-2023
'알쓸신잡✨' 카테고리의 다른 글
| 당신의 갤럭시 S가 위험에 처해 있다? 강력한 보안 기능으로 지키는 방법! (0) | 2024.08.09 |
|---|---|
| 대공황기의 49가지 생존전략 (0) | 2024.07.23 |
| 육아휴직 제도, 기간, 급여신청 총 정리 (2024 최신) (0) | 2024.06.29 |
| ISTE에서 정리한 에듀테크 인덱스 (1) | 2024.06.25 |
| 웹접근성 가이드 및 체크리스트 (0) | 2024.06.20 |
| 웹 접근성 검사 사이트 모음 (0) | 2024.06.20 |
| 갤럭시S23 최적화 (0) | 2024.05.20 |
| 아웃룩 메일검색 이력삭제 방법 (1) | 2024.02.08 |
댓글